Styles erstellen
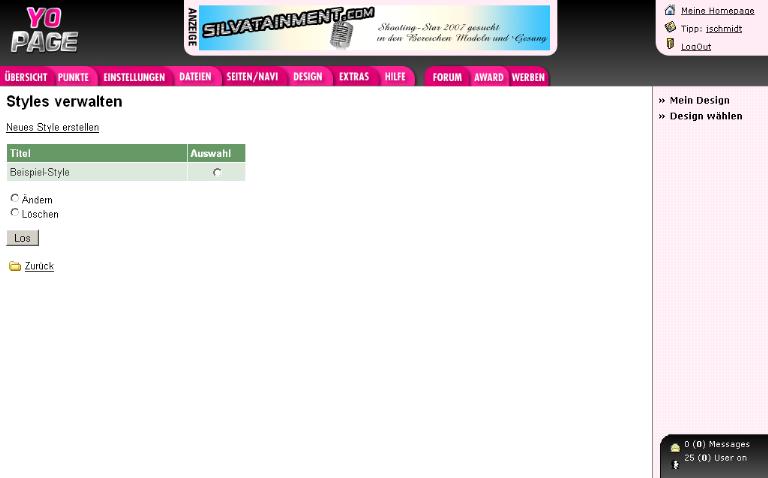
Nach dem Klick auf "Styles verwalten" erscheint das folgende Bild:

Das Beispiel-Style ist schon vorhanden. Wir lassen es einfach stehen.
Mit "Neues Style erstellen" legen wir drei verschiedene Styles (also für jeden Bildschirmbereich eins) an:
- Banner
- Inhalt
- Navigation
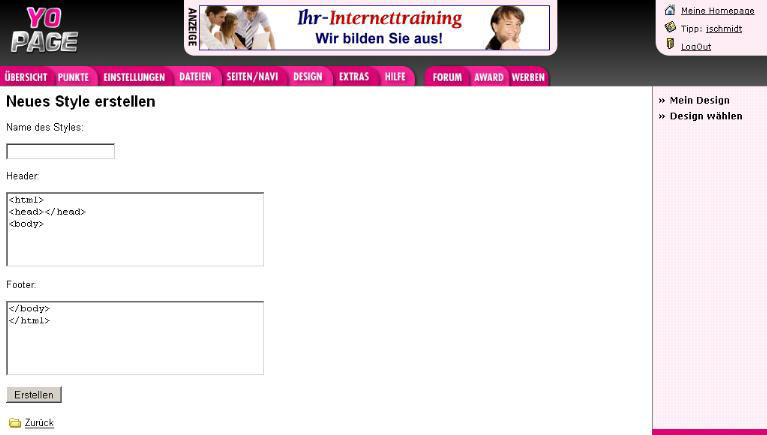
Beim Klick auf "Neues Style erstellen" erscheint folgendes Bild:
Wer sich ausführlich über den Aufbau von HTML-Datei informieren will, ist bei selfhtml.org gut aufgehoben. An dieser Stelle nur soviel:
- YoPage fügt Style und Inhaltsseite zusammen: zuerst kommt der Style-Header, dann alles, was in der Inhaltsseite steht, dann der Style-Footer,
- daraus folgt, dass der Inhalt der Inhaltseite zwischen <body> und </body> steht
- Formatanweisungen (also Dinge, die das Aussehen der Webseite bestimmen) sollen zwischen <head> und </head> stehen
Style Banner
Wir erstellen also mit "Neues Style erstellen" ein neues Style, tragen im Feld "Name..." das Wort Banner ein und schreiben/kopieren zwischen <head> und </head> im Header-Bereich folgenden Code
<style>
<!--
body { background-color:#FFECD9 }
-->
</style>
Der gesamt Code im Header-Bereich sieht dann so aus:
<html>
<head>
<style>
<!--
body { background-color:#FFECD9 }
-->
</style>
</head>
<body>
Damit wird die mit #FFECD9 codierte Farbe als Hintergrundfarbe für den Bannerbereich festgelegt. (Hilfe zu den Farbcodes gibt es gleich im Einstiegsbildschirm von YoPage)
Style Inhalt
Alle Inhaltsseiten sollen ein identisches Hintergrundbild haben. Dazu sind zunächst einige vorbereitende Schritte erforderlich:
- Grafik erstellen (oder irgendwoher besorgen). Die Grafik hat den Namen hintergrund_inhalt.jpg
- Grafik-Datei bei YoPage hochlanden.
- Speicherort der Grafik-Datei ermitteln mit Dateien>Bilder und hintergrund_inhalt.jpg anklicken. Im Falle dieses Beispieles ist der Speicherort http://www.yopage.de/userdaten/000026/74/bilder/hintergrund_inhalt.jpg.
Dann erstellen wir wieder mit "Neues Style erstellen" ein neues Style, tragen im Feld "Name..." das Wort Inhalt ein und schreiben/kopieren zwischen <head> und </head> im Header-Bereich folgenden Code
<style>
<!--
body
{
background-image: url('http://www.yopage.de/userdaten/000026/74/
bilder/hintergrund_inhalt.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
font-family: Arial;
font-size: 14pt;
color: #827006;
}
-->
</style>
Mit dem ersten Teil der Style-Anweisungen legen wir fest, woher YoPage die Hintergrundgrafik holen soll und dass diese Grafik ohne Wiederholung, fest (d.h. nicht mitrollend) und zentriert gezeigt werden soll. Detaillierte Erläuterungen unter selfhtml.org.
Im zweiten Teil werden für die Standardschrift der Inhaltsseiten Art, Größe und Farbe festgelegt
Der gesamt Code im Header-Bereich sieht dann so aus:
<html>
<head>
<style>
<!--
body
{
background-image: url('http://www.yopage.de/userdaten/000026/74/
bilder/hintergrund_inhalt.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
font-family: Arial;
font-size: 14pt;
color: #827006;
}
-->
</style>
</head>
<body>
Style Navigation
Abschließend zum Style für den Navigationsbereich. Wieder erstellen wir mit "Neues Style erstellen" ein neues Style, tragen im Feld "Name..." das Wort Navigation ein und schreiben/kopieren zwischen <head> und </head> im Header-Bereich folgenden Code:
<style>
<!--
body
{
background-color: #FFECD9
}
a:link
{
font-family: Arial;
font-size: 12pt;
color: #B79C09;
text-decoration: none;
font-weight: bold
}
a:hover
{
font-family: Arial;
font-size: 12pt;
color: #827006;
text-decoration: none;
font-weight: bold;
width: 150;
border-style: solid;
border-width: 1;
padding: 0;
background-color: #FEF9D8
}
a:visited
{
font-family: Arial;
font-size: 12pt;
color: #E1C10B;
text-decoration: none;
font-weight: bold
}
-->
</style>
Unter body ist wieder eine Hintergrundfarbe festgelegt.
a:link beschreibt, wie ein Link aussehen soll, a:hover steht für das Verhalten eines Links beim Darüberfahren mit der Maus, a:visited für einen schon mal besuchten Link. Schriftart und -größe ist in allen Fällen gleich, die Farben variieren, bei a:hover gibt es außerdem einen Rahmen und eine andere Hintergrundfarbe